Warning: file_exists(): open_basedir restriction in effect. File(/home/flaviowe/public_html/newibmec/wp-content/uploads/et_temp/Ricardo-Largman_02_cropped-87907_60x60.jpg) is not within the allowed path(s): (/home/codemec/:/tmp:/usr/local/php/7.2/lib/php:./) in /home/codemec/www/instituto/wp-content/themes/Divi/epanel/custom_functions.php on line 1540
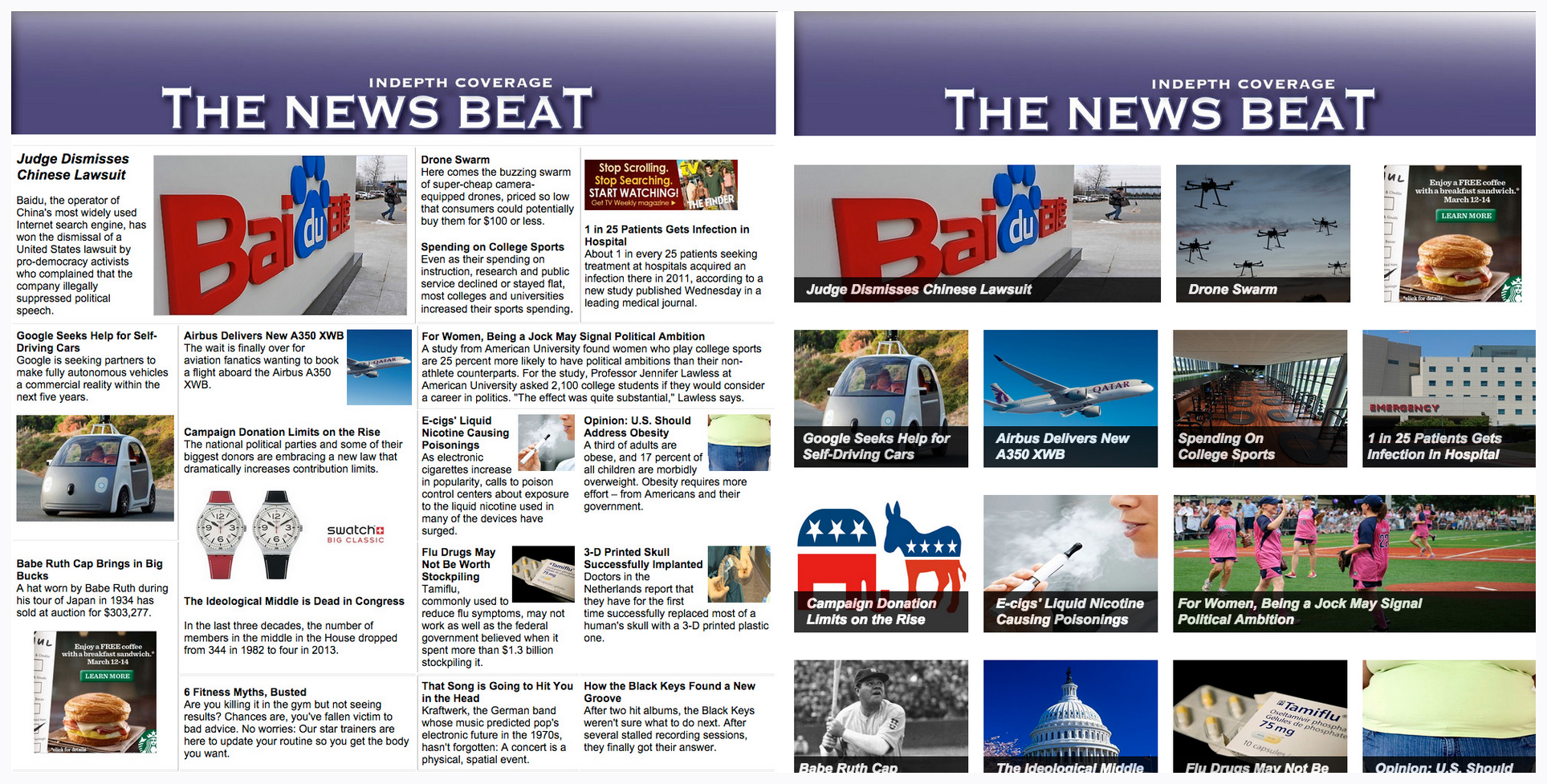
Veja com atenção as duas imagens de homepages abaixo. Qual das duas é mais atraente? Qual delas você acredita que atrai mais visualizações? A da esquerda, mais clássica, baseada no tradicional design dos jornais impressos, ou a outra, “modular” e moderna, com mais peso nas ilustrações? A da direita, é claro. O que parecia meio óbvio para todos foi comprovado cientificamente por meio de três estudos recentes da Engaging News Project, envolvendo 2.671 participantes. Nem tudo é óbvio, porém.

A surpresa em relação ao resultado ficou por conta dos percentuais comparativos: na internet, páginas gráficas – uma tendência forte em sites responsivos, como o do Instituto IBMEC – recebem 90% mais visualizações únicas e fazem com que seus visitantes lembrem de 50% mais detalhes em relação ao que viram. Entre outras descrições, os participantes definiram a página modular com o advérbio “mais” seguido de “prazeroso”, “informativo”, “confiável”, “interessante”, “claro” e “fácil de navegar”.
“Temos que pensar ‘fora da caixa’”, afirma Talia Stroud, diretora da Engaging. “A pesquisa sugere que deveríamos pensar nessas questões de formas ousadas, não encarar as page views apenas como uma métrica. (…) Trocamos de lugar alguns elementos da página modular, e isso mudou o que as pessoas lembravam, mas percebemos que isso teve pouca influência sobre onde elas clicavam. Acho que ainda há muito mais a aprender sobre por que determinados artigos, e não outros, são mais vistos pelos visitantes”, resume.
Os estudos completos você lê aqui: http://engagingnewsproject.org/enp_prod/wp-content/uploads/2015/07/Online-News-Presentation-White-Paper2.pdf